
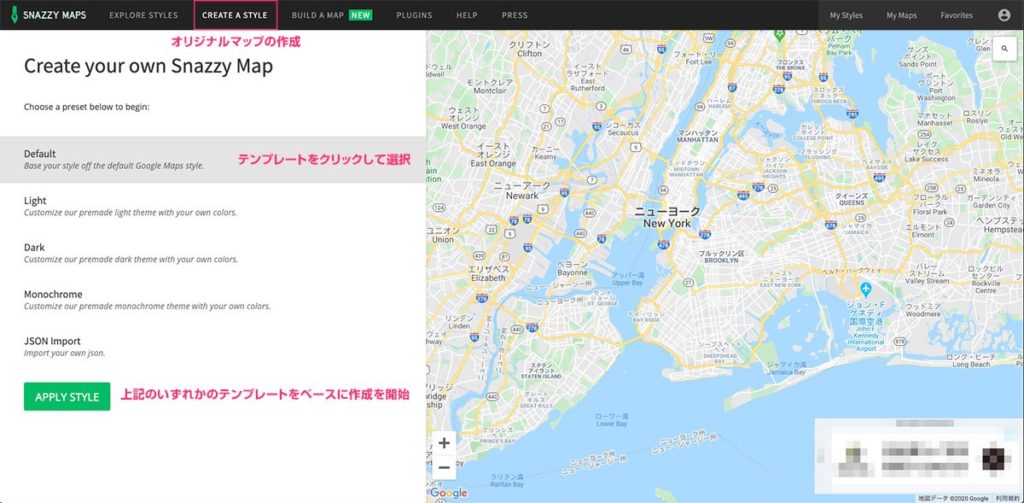
Snazzy Mapsの使い方:Google Mapsをクールでカラフルにカスタマイズ! ハンズオンプラス
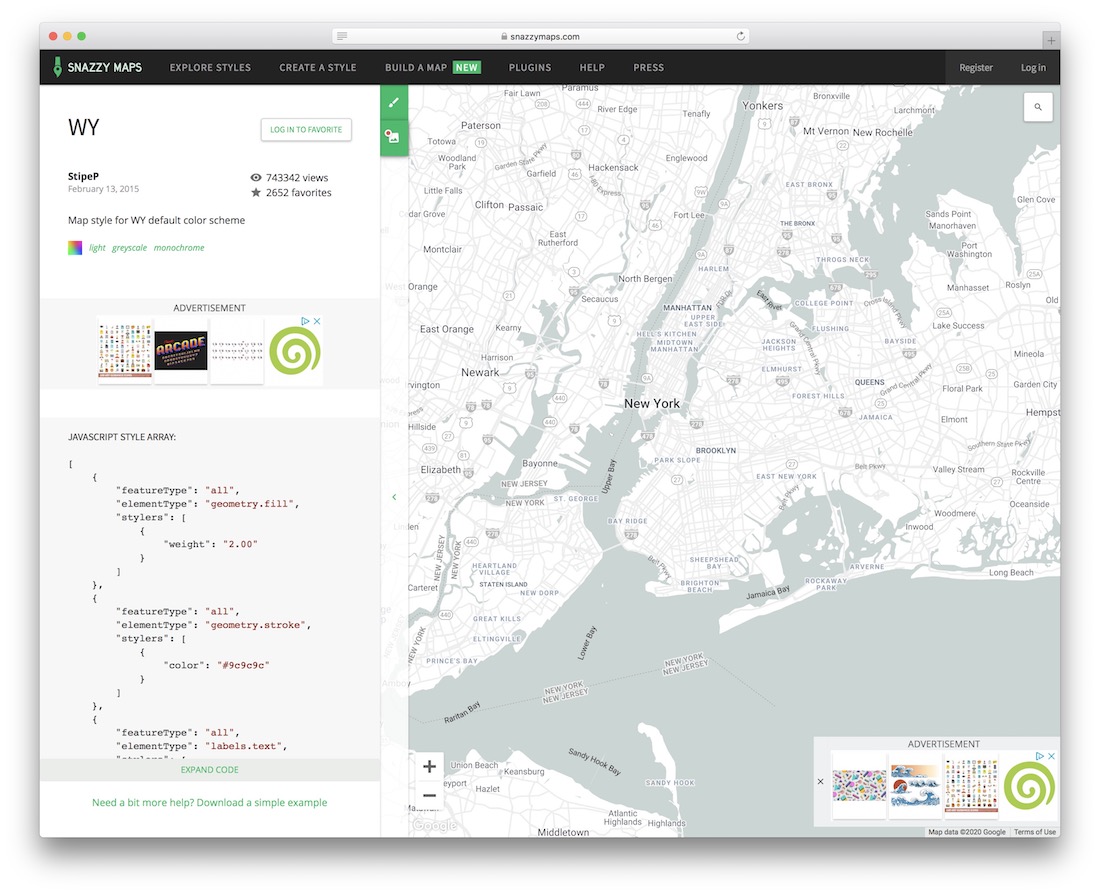
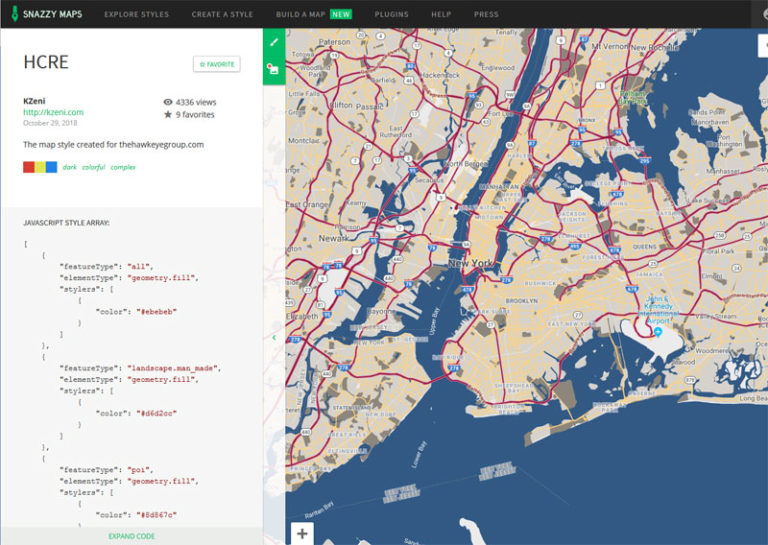
Importing Google Maps Styles. 1. In the Snazzy Maps editor, pick your preferred style and click the Customize button. 2. Select the Code option. 3. Copy the code output. 4. Navigate to GD > Settings > Maps Styles (tab) > Manage Map Styles (sub-tab) and click the Import Styles button.

7 Best Free Responsive jQuery Map Plugins 2023 Colorlib
Go To Snazzy Map. Copy the JSON code for the skin whose style you want to implement on your Map. Now put this javascript style array (JSON code) in the "Snazzy Maps" field in the widget's setting. That's it. Now you have styled google map that is completely blended with the theme of your Website. Checkout the Google Map demo setup.

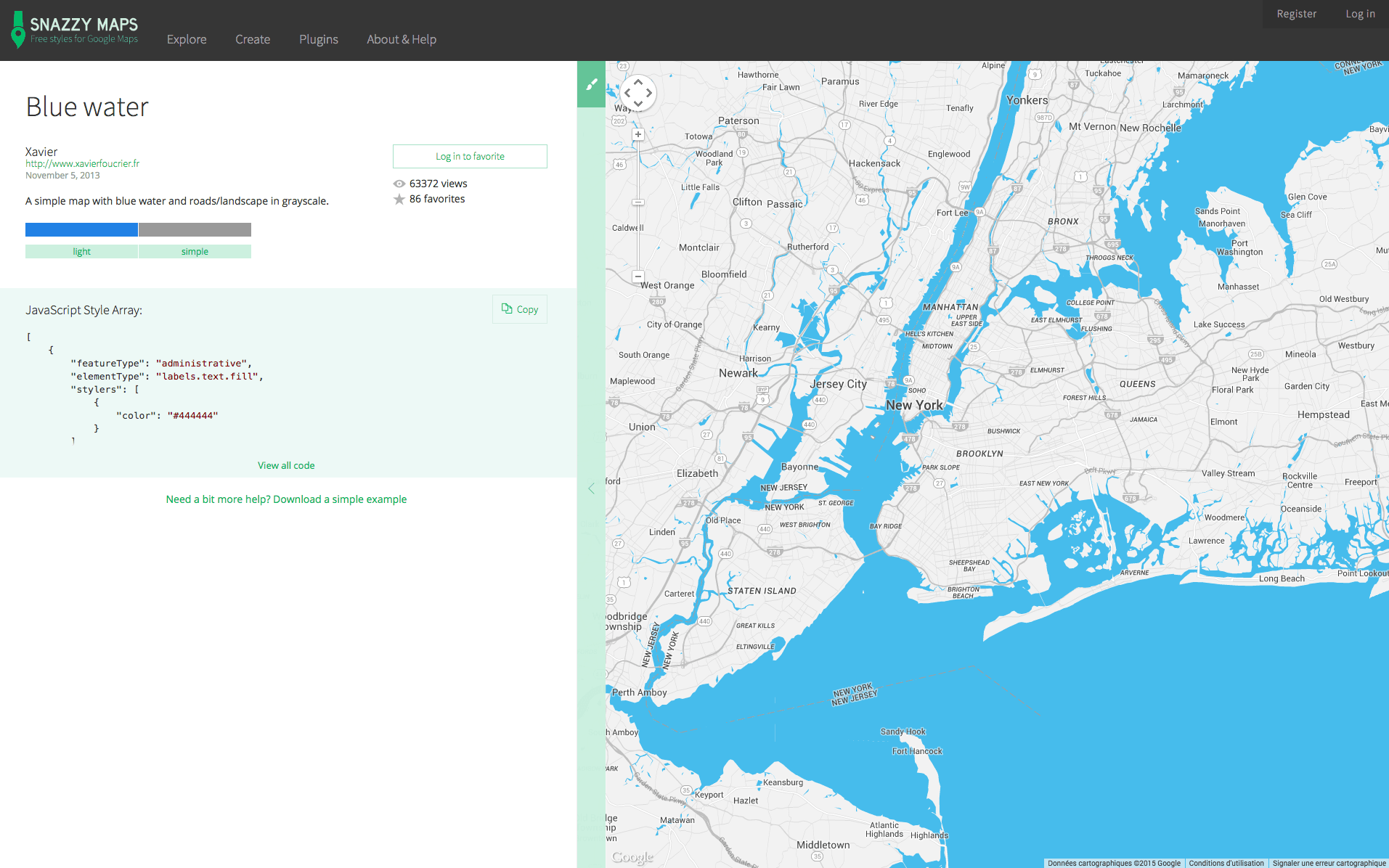
Snazzy Maps
Steps The first thing we need is a Google API key. Click on this link to create your key. Then click on "Get a key" and a new window will open on the right side. Again, click on Get a key, give it.

8 Best Map Makers to Build Interactive Maps of Your Choice
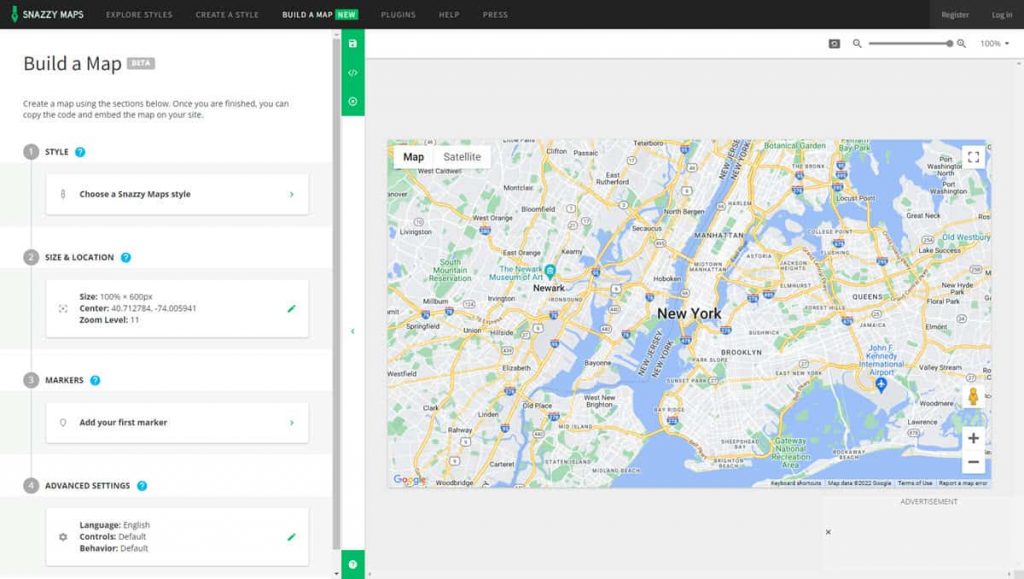
How to use Snazzy Maps? To use Snazzy Maps, you first need to register for an account by visiting their website. Once you have created an account, you can log in and select "Build a map". From there, you can choose the location, language, and other settings that you want for your map.

Découvrez la customisation de carte Gmap avec Snazzy Maps
Learn how to create high resolution custom Google maps in under 5 minutes. These maps are vectorised, allowing you to edit each path in Adobe Illustrator and.

5 Best Free Interactive Google Maps Widgets for Websites in 2023
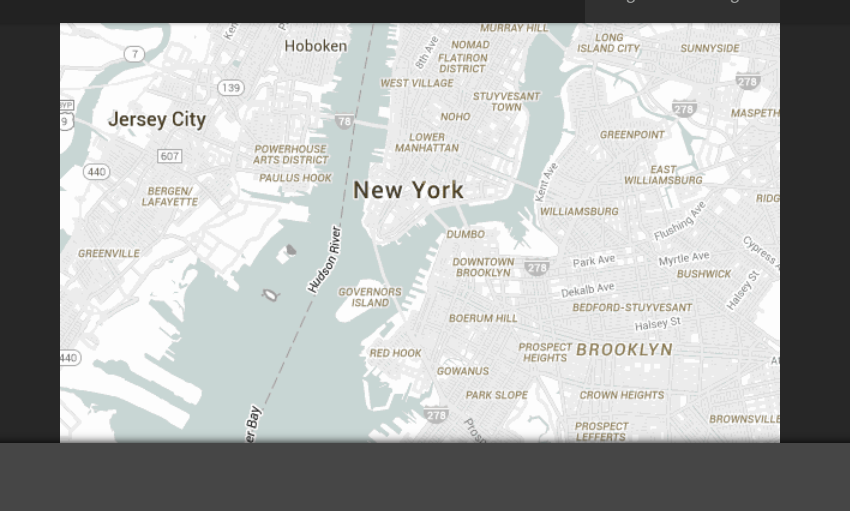
Step 1: Selecting Map Style: Epilog (Thin Lines) To begin generating your maps, you need a reference file of the world map. To do this, we are using a free-to-use website at snazzy maps. Steps: Click on "Build a Map" at the top of the webpage. Under Choose a Map Style, type "Epilog" Search for "Epilog Laser - Maps (Thin Lines)" style

Snazzy Maps Alternatives Top 4 Map Services & Similar Websites AlternativeTo
Snazzy Maps is a super powerful mapping tool. This video will show you how to take advantage of it's features and create custom maps.

Snazzy Maps free map maker for your website
The styles array from Snazzy Maps goes in the MapOptions.styles property. styles optional Type: Array optional Styles to apply to each of the default map types. Note that for satellite/hybrid and terrain modes, these styles will only apply to labels and geometry.

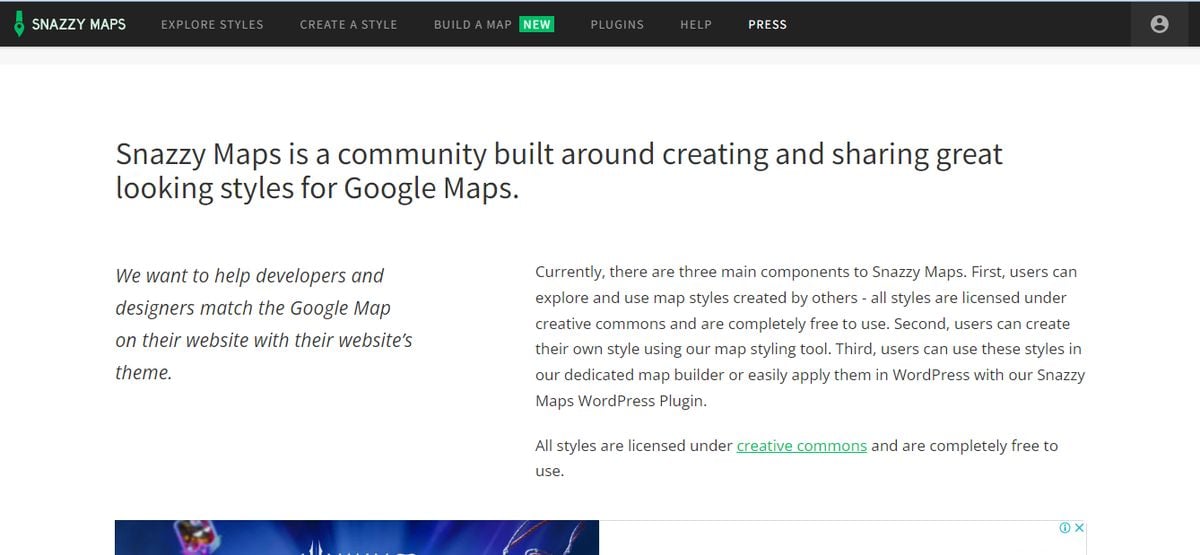
Snazzy Maps Simple & Free To Use Themes for Google Maps Product Hunt
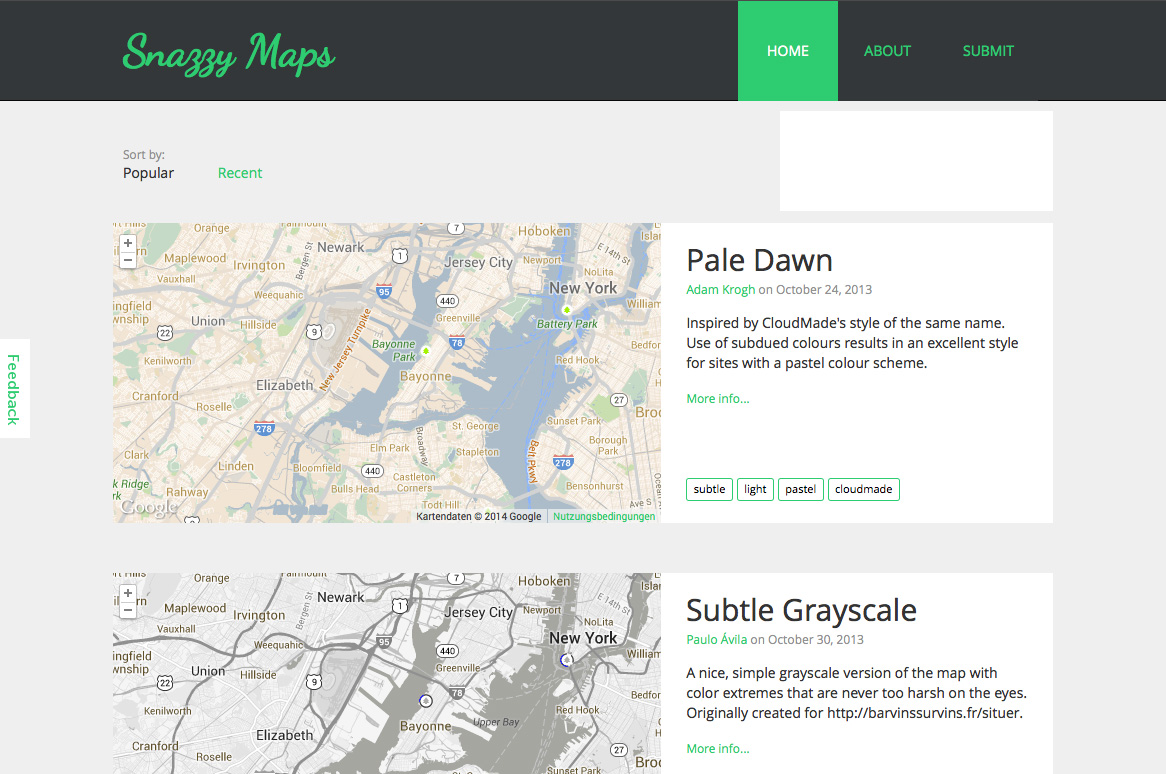
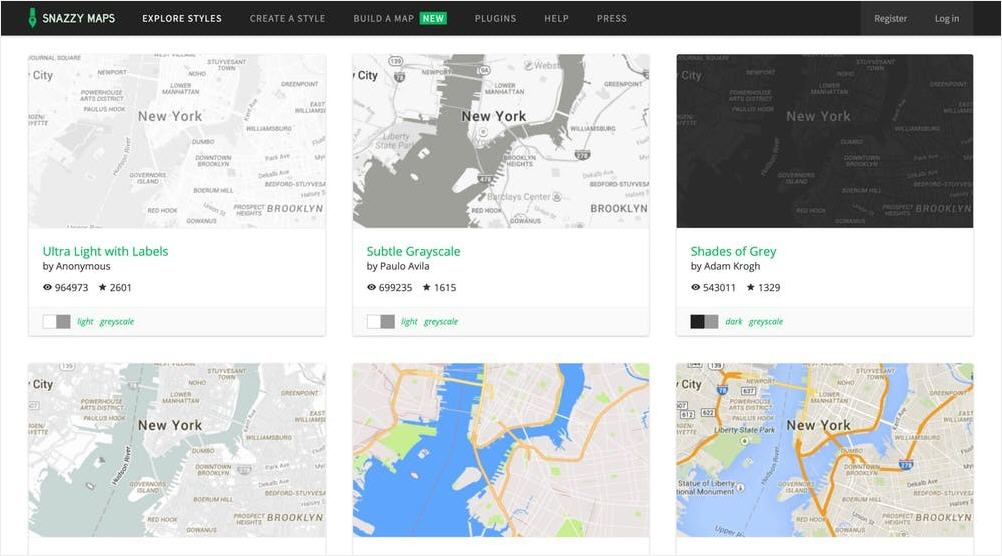
Snazzy Maps is a repository of different color schemes for Google Maps aimed towards web designers and developers.

Snazzy Maps
Create and generate a map. Go to SnazzyMaps.com and create an account Log in and select "Build a map" Set a style, location, language, and other settings. Remember to set the map width and height to 100% - it will allow you to freely configure it in WebWave; Select the green button "View code" and "Yes"

How to add custom styles to Google layers › Maps Marker Pro
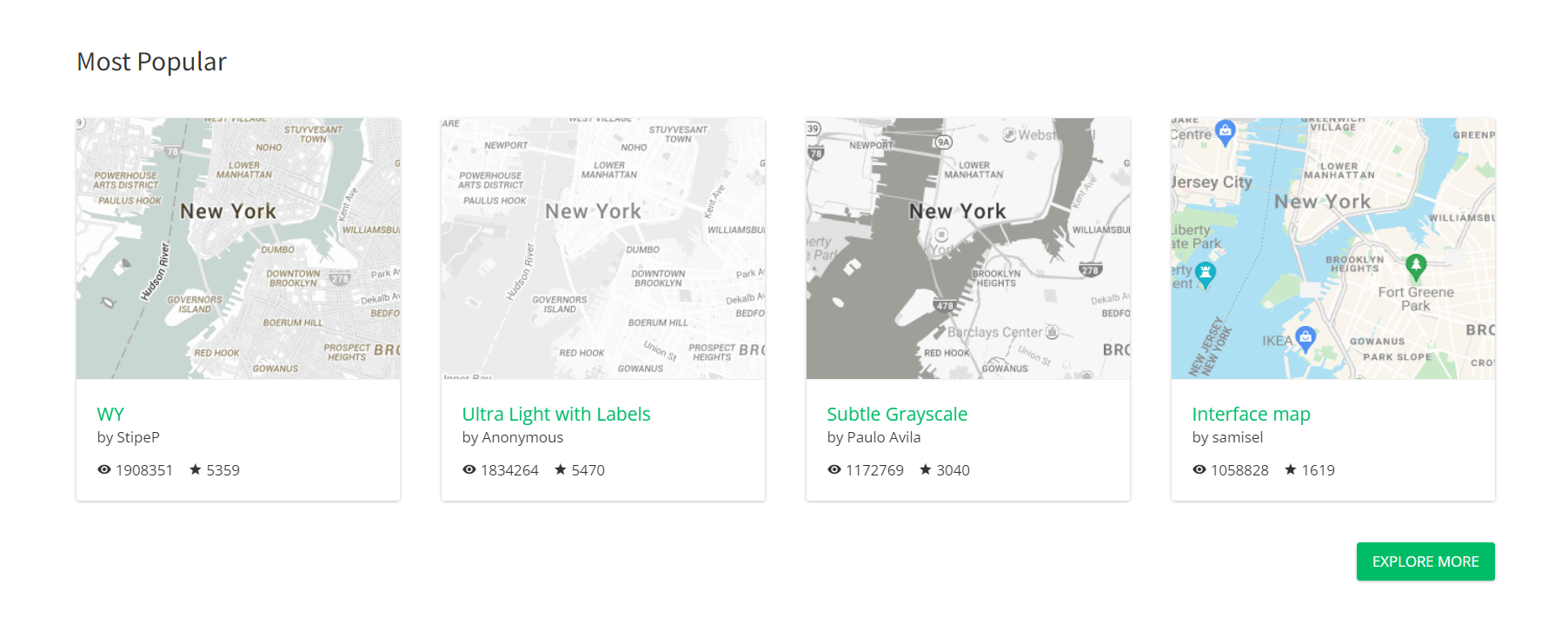
Yes! Snazzy Maps is a repository of different styles for Google Maps aimed towards web designers and developers. All styles are licensed under creative commons and are completely free to use. Here's the link to the website: https://snazzymaps.com/ Here are some examples what you can do with your map: Different maps More maps

Snazzy Maps
An overview that how you can create a Custom Google Map for your website, apps and social media. I have used a platform https://snazzymaps.com/ for this purp.

Snazzy Maps Vuild
Snazzy Maps on CodePen. CodePen doesn't work very well without JavaScript. We're all for progressive enhancement, but CodePen is a bit unique in that it's all about writing and showing front end code, including JavaScript. It's required to use most of the features of CodePen.

Snazzy Maps + Atlist Create Google Maps With Custom Styles YouTube
Snazzy Maps is a repository of different styles for Google Maps aimed towards web designers and developers. If you want to use their styles for Google basemaps within Maps Marker Pro, please proceed as follows: Register for an account at Snazzy Maps and login Navigate to the details page of y. Features; Demo; Pricing;

Snazzy Maps WordPress and HTML custom maps and markers
An overview that how you can create a Custom Google Map for your website, apps and social media. I have used a platform https://snazzymaps.com/ for this purp.

Snazzy Maps free map maker for your website
Use Atlist and Snazzy Maps to create custom Google Maps with multiple markers. Easily make custom Google Maps using styles from Snazzy Maps — no coding required. Step 1: Copy your favorite Snazzy Maps style: Step 2: Paste the style into your Atlist map: It's that easy. Create your map now -> The All-In-One Map Makers Toolkit